仕事をしている社会人の方なら、名刺を持っていると思いますが、大学生や高校生などで名刺を持っている人はほとんどいないでしょう。
しかしHTML名刺というツールを使えばWeb上で誰でも、無料で、簡単に名刺を作ることができます。
まだ「名刺を持ってないよ」って人はこの機会にぜひ作ってみてください。
HTML名刺とは?
HTML名刺とは…誰でも無料で簡単に名刺が作れるWebツールになります。
今まではTwitterやInstagramなどのプロフィール欄には、リンクが基本的に1つしか載せられませんでした。しかしこのツールでプロフィールを作成すれば
・Youtube
などのSNSに加えて、自分のスポーツや制作物などの、実績を載せることもできるオススメのツールです。
Twitterと連携ができる
このHTML名刺は、Twitterと連携することができますので、連携すればTwitterのプロフィールをそのまま使うこともできます。
HTML名刺の使い方
次に使い方を書いていきます。
① まずHTML名刺へアクセスして「自分の名刺を編集」を押します。

② 「Twitter連携で始める」を押す。

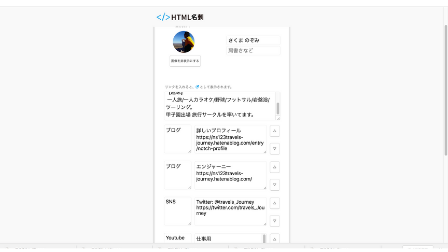
③ 「編集」を押します。

これであとは編集をしていくだけです。

名前や肩書きがある人は肩書きも入れることができます。
左側の「項目」にSNSなどを入れまして、その右側にリンクを貼りましょう。
SNSという項目に、TwitterやInstagramなど複数入れても良いと思いますし、TwitterやInstagramを1つの項目で、分けても良いと思うので自由にやってみましょう!
HTML名刺を作ってみた
僕もとりあえず簡単ではありますが作ってみました。

QRコードにもできる
編集の隣にある「QR」を押すとQRコードにすることもできます。

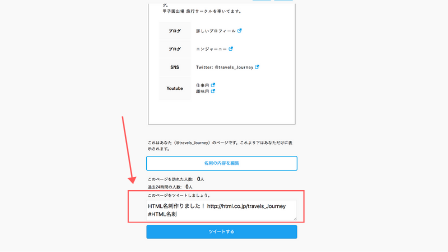
あとは赤枠内のリンクをTwitterなどSNSのプロフィールに貼ればOKです!

ちなみにこのHTML名刺以外にも、複数のリンクを入れられる便利なツールで「linktree」があります。
linktreeに関しては以下の記事で紹介しています。ぜひ参考にしてください。

まとめ
今の時代SNSをやっている人も多いですし、学生や社会人関係なく名刺が作れます。
紙の名刺も良いですが、アドレスを手で入力するの面倒ですよね。
しかしこれならリンクを送れば一瞬です。
あなたもこれを機に、HTML名刺を使って自己紹介を作ってみてくださいね。




